
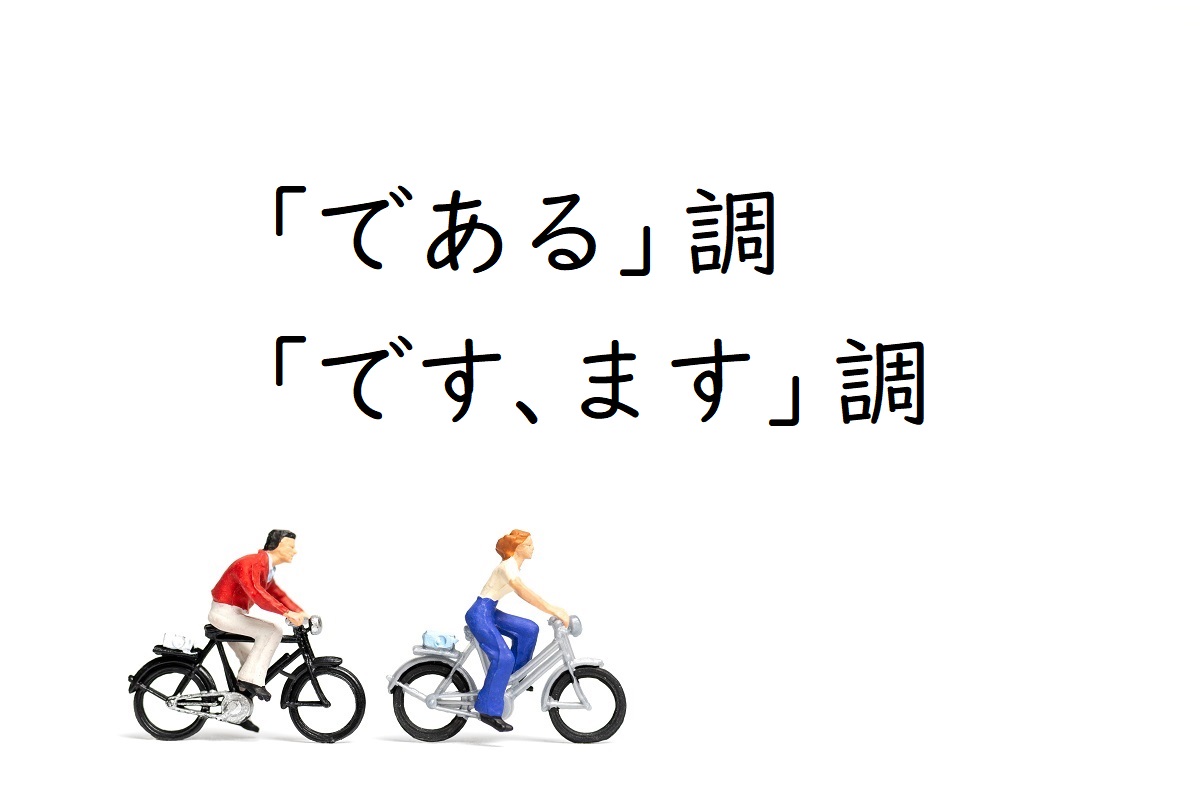
表記の基本:「である調」と「です・ます調」について(例文解説)
文体は文章の印象に大きな影響を与えます。基本的には「である」調(常体)と「です、ます」調(敬体)のどちらかを採ることになりますが、どのような基準で選べばよいでしょうか。
媒体のルールとして文体が定められていればそれに従えばよいですが、ルールがない場合は自分で文体を決めなければなりません。この記事では、それぞれの文体の特徴や使い分け方、留意点を解説しています。
1. 文体の特徴
まず、「である」調と「です、ます」調のそれぞれについて特徴を把握しましょう。
「である」調
「である」調は、断定的な印象になる文体です。物事を簡潔に伝えることができ、引き締まった印象にもなるため、批評や評論などに適しています。その反面、読み手に堅苦しく思われたり、偉そうな印象を持たれてしまったりするというデメリットがあります。「です、ます」調に比べると、読者との間に心理的な距離を作りやすい文体だと言えるでしょう。
「です、ます」調
「です、ます」調は、「である」調に比べて柔らかく丁寧な印象になります。親しみやすさを表現しやすいため、広報などに適した文体です。デメリットとしては、語尾に変化をつけづらいことがあります。「○○です。○○です。○○です」というような単調な文章にならないよう、表現に気を配ることが必要です。
2. 文体の使い分け方
「である」調と「です、ます」調のどちらを使うかは、想定する読者層と文章の内容によって決めましょう。批評や評論、メッセージ性のある文章には、引き締まった印象を与えられる「である」調が適しています。
広報や顧客向けの文章であれば、丁寧さや敬意、親しみやすさを表現できる「です、ます」調とするのがよいでしょう。子供向けの文章の場合も「です、ます」調のほうが適しています。
3. 文体の統一
基本的には、1冊の書籍・1つの記事等の中では文体を統一したほうがよいです。ただし、明確な使い分けの意図があれば混在させることもできます。たとえば、本文は「です、ます」調、箇条書き部分は「である」調にするといった形です。
その場合でも、少なくとも同じカテゴリーの中では文体をそろえるのがよいでしょう。以下はカテゴリー内で文体がばらついている例です。
【NG例】
文体には「である」調と「です、ます」調がある。それぞれの特徴を押さえたうえで、どちらを使うか選ぼう。以下に、「である」調の特徴を挙げます。
・簡潔に表現できます
・断定的な印象になる
・語尾に変化をつけやすい
・堅苦しい印象になる可能性があります
・顧客向けの文章にはあまり適しません
本文と箇条書きというカテゴリーのそれぞれで「である」調と「です、ます」調が混在しています。全体でいずれかの文体に統一する、あるいは本文と箇条書き部分のそれぞれでそろえるとよいでしょう。
以下に修正例を示します。
1. 本文・箇条書き部分のいずれも「である」調で統一
文体には「である」調と「です、ます」調がある。それぞれの特徴を押さえたうえで、どちらを使うか選ぼう。以下に、「である」調の特徴を挙げる。
・簡潔に表現できる
・断定的な印象になる
・語尾に変化をつけやすい
・堅苦しい印象になる可能性がある
・顧客向けの文章にはあまり適さない
2. 本文は「です、ます」調、箇条書き部分は「である」調でそれぞれ統一
文体には「である」調と「です、ます」調があります。それぞれの特徴を押さえたうえで、どちらを使うか選びましょう。以下に、「である」調の特徴を挙げます。
・簡潔に表現できる
・断定的な印象になる
・語尾に変化をつけやすい
・堅苦しい印象になる可能性がある
・顧客向けの文章にはあまり適さない
おわりに
以上、「である」調と「です、ます」調の特徴や使い分けについて説明しました。文章を書く際には、まず掲載される媒体に文体のルールがあるか確認し、定められていなければ読者層や内容に応じて文体を選びましょう。
どちらの文体を使う場合でも重要なのは、読み手にどのように受け取られるかを意識することです。
たとえば「です、ます」調は、「である」調に比べると柔らかく親しみやすい印象になりますが、単に「です、ます」調にしただけで読者との心理的な距離が縮まるわけではありません。表面的な文体を整えることに注力するのではなく、文体は内容を読み手に伝えるためのテクニックのひとつとして活用しましょう。
[記事作成にあたっては、以下の書籍・辞書・サイトを参考にしています]
・文化審議会の「公用文作成の考え方(建議)」
・Editor’s Handbook_編集の学校/文章の学校 (監修)

![文章の校正:5つの基本的な見方[文字に意識を集中させるコツ]](https://kousei.club/wp-content/uploads/2024/07/Basic-Text-Proofreading-Techniques-500x342.jpg)
![文章校正の実力テスト[校正力UPの練習問題]](https://kousei.club/wp-content/uploads/2024/07/text-proofreading-exercises-500x338.jpg)
![【伝わる指示 vs 伝わらない指示】良くない校正指示と改善ポイント[いい校正者になる第一歩]](https://kousei.club/wp-content/uploads/2024/07/good-and-bad-proofreading-instructions-500x333.jpg)

![[校正の落とし穴]正しい修正が新たな間違いを生む?! 連鎖する間違いを止める](https://kousei.club/wp-content/uploads/2024/06/Chain-of-proofreading-mistakes-500x333.jpg)

![校正・校閲セミナー&講座×6選[東京+全国オンライン開催]](https://kousei.club/wp-content/uploads/2021/11/Proofreading-seminar-and-online-course-500x375.jpg)

![AIに文章の校正を依頼する[無料で使えるAI校正ツールの比較]一番使えるAIは?](https://kousei.club/wp-content/uploads/2024/06/Free-AI-Proofreading-Tools-500x330.jpg)
![文章校正記号:この記号の意味は?[イラストから記号の意味を逆引き検索]](https://kousei.club/wp-content/uploads/2022/02/Meaning-of-proofreading-symbol-in-prooreading-500x333.jpg)

![東京の校正会社まとめてみました[校正の依頼・校正の仕事探しに役立つ]](https://kousei.club/wp-content/uploads/2021/11/List-of-Proofreading-Companies-500x338.jpg)
![校正記号をクイズで学ぶ![校正記号の基礎から応用まで勉強]](https://kousei.club/wp-content/uploads/2020/10/Learn-proofreading-symbols-through-quizzes-500x334.jpg)
![原稿との突き合わせ校正(引き合わせ校正)の実技解説[校正の基本のやり方を紹介]](https://kousei.club/wp-content/uploads/2020/08/Demonstration-of-proofreading-techniques-500x333.jpg)
![校正のパタパタ(あおり校正)のやり方[動画で解説]](https://kousei.club/wp-content/uploads/2022/05/Proofreading-Technology-500x333.jpg)
![差し替えと差し換え:どっちの表記が正しい?[意味と違い簡単解説]](https://kousei.club/wp-content/uploads/2022/02/Meaning-of-replacement-and-replace-in-proofreading-500x333.jpg)
![「夏季」と「夏期」の違いと使い分け[夏の季節か夏の期間]](https://kousei.club/wp-content/uploads/2023/08/Difference-between-summer-and-summer-season-500x333.jpg)
![縦書き数字の表記方法[文章内での書き方]](https://kousei.club/wp-content/uploads/2022/07/number-in-vertical-writing-500x333.jpg)
![「広がる」と「拡がる」の違いと使い分け[例文解説]](https://kousei.club/wp-content/uploads/2022/10/Spreads-and-Expands-500x333.jpg)
![校正の依頼メールで押さえておきたいポイント[例文あり]](https://kousei.club/wp-content/uploads/2021/11/Email-request-for-proofreading-500x362.jpg)
![「止まる」「留まる」「停まる」の違いと使い分け[例文解説]](https://kousei.club/wp-content/uploads/2022/09/Stop-and-stay-and-stop-500x333.jpg)


![沿う(沿って)・添う(添って)の意味と違い[使い分けのポイント解説]](https://kousei.club/wp-content/uploads/2023/09/Difference-between-along-and-with-500x333.jpg)
![「等」と「など」の使い分け[漢字表記?ひらがな表記?]](https://kousei.club/wp-content/uploads/2022/07/How-to-use-etc.-500x333.jpg)
