
Webサイトの校正に役立つ!ページ全体のスクリーンショットと分割印刷
Webの校正をするとき、今ではパソコンの画面上でするという方も増えてきましたが、まだまだ紙にプリントして校正するという方も多いと思います。中には、文字情報は紙で見て、レイアウトはPCの画面で確認するという方もいるかもしれません。
Web校正で一番厄介なのが、パソコンの画面をそのまま印刷するとレイアウトが崩れてしまうことです。
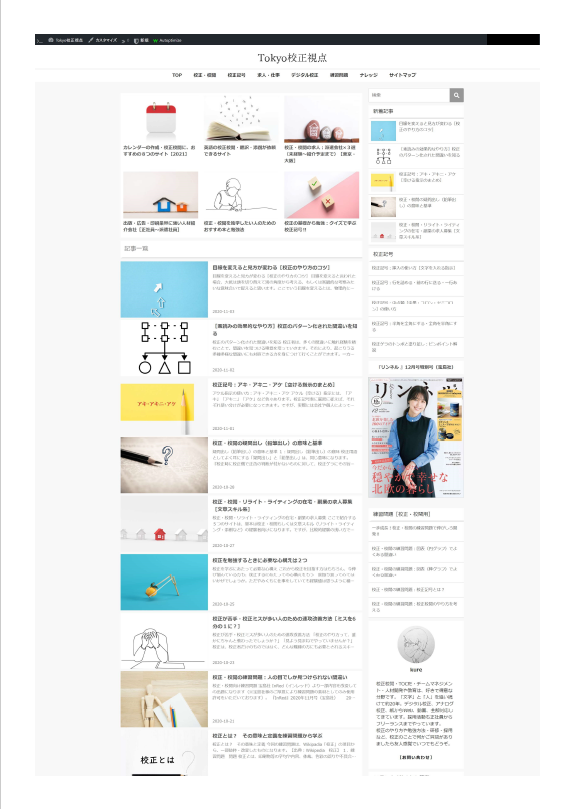
■ PCの画面
⇒ このまま印刷してもレイアウトが崩れてしまいます。

■ レイアウトが崩れた状態


レイアウトが崩れることによって、文字が画像の下に隠れてしまうことや、改行位置がめちゃくちゃになることがあります。
そこで思い浮かぶのがスクリーンショットです。
ただ、通常のスクリーンショットでは、画面に映った範囲しか撮ることができません。Webページは、大抵縦に長いため一画面では収まりきりません。かといって、何回かにわけてスクリーンショットを撮るのも面倒です。
こんなときに、Webページ全体をスクリーンショットできる方法を知っておくと便利です。
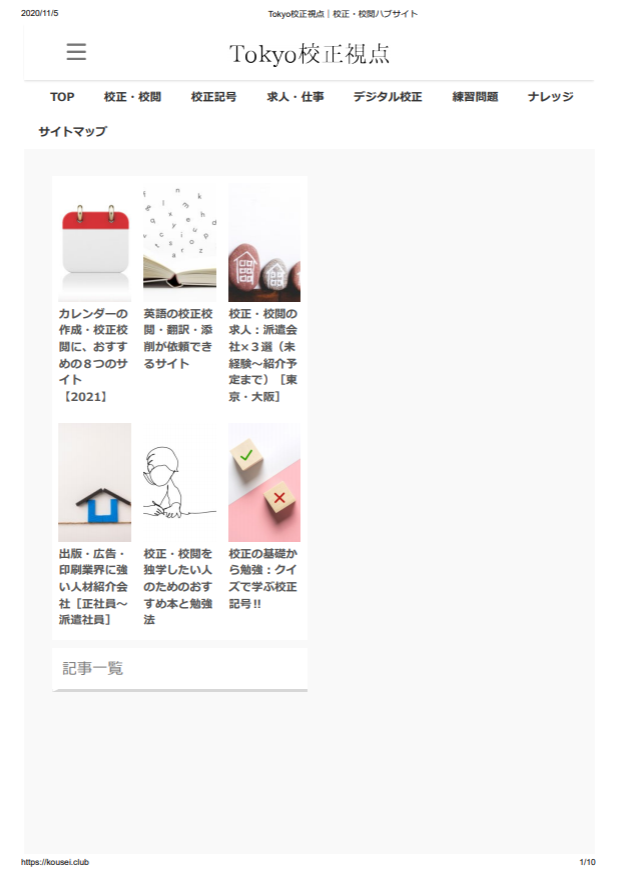
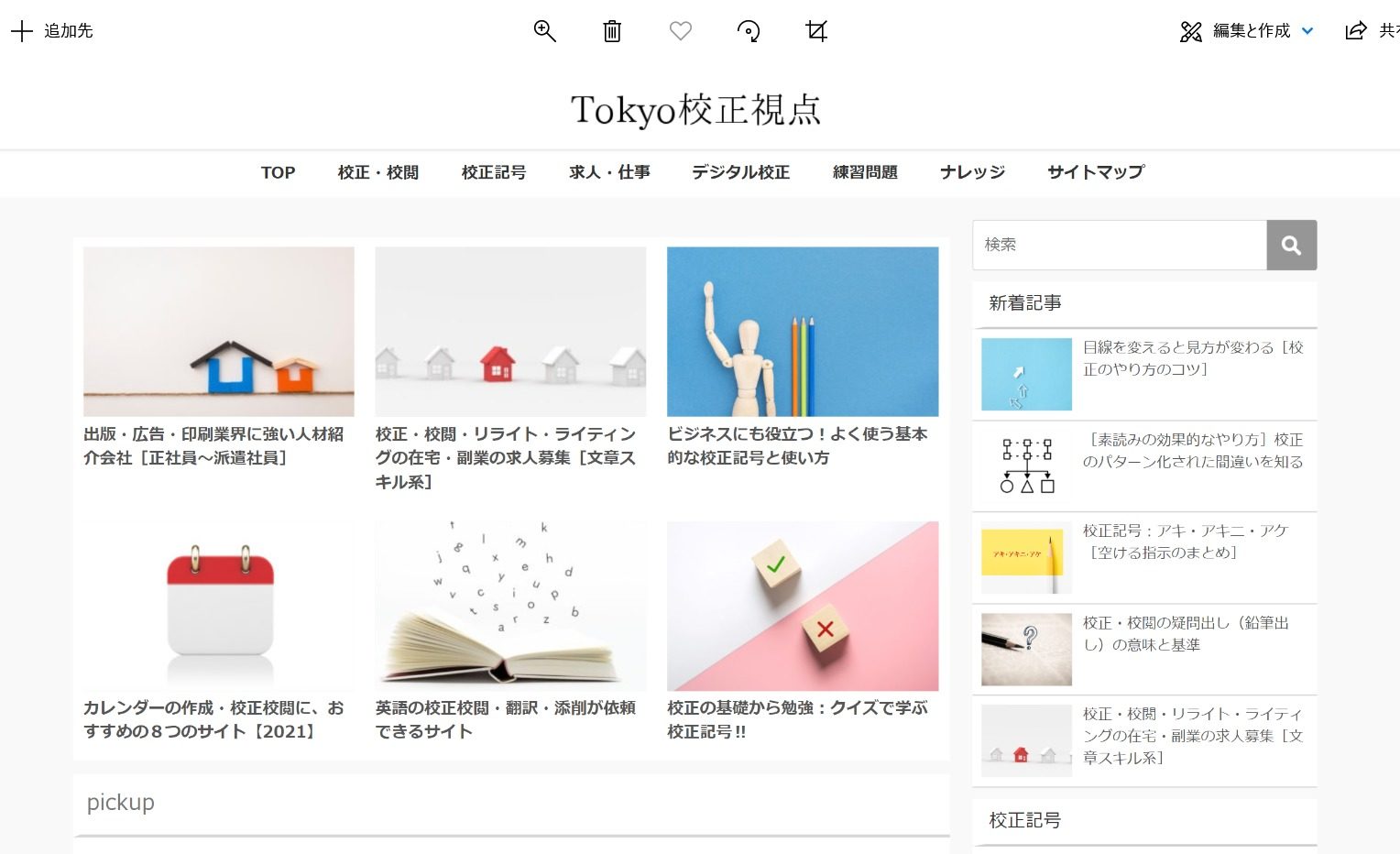
▼ 仕上がり結果は次のようになります。文字もきれいに読めます。

1. ページ全体のスクリーンショットを撮るやり方
方法はいくつかありますが一番簡単なものを紹介したいと思います。手順さえわかれば、数秒でできます。
Chromeのデベロッパーツールの機能を使います。Windows版でのやり方です。
1. スクショしたいページを開きます。

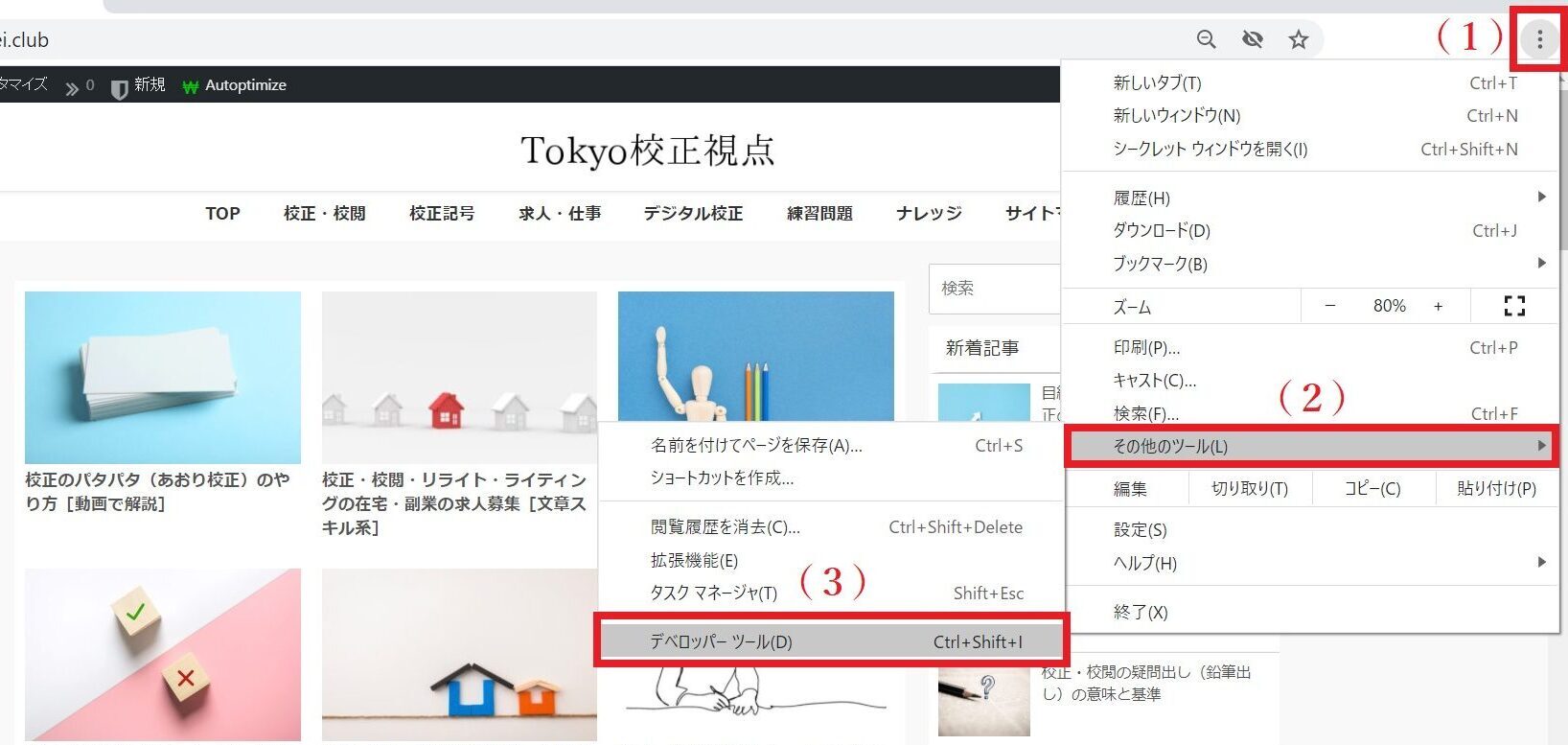
以下の順で進みます。
(1)右上の設定(縦組みの三点リーダーのようなマークです)
(2)その他のツール
(3)デベロッパーツールをクリック
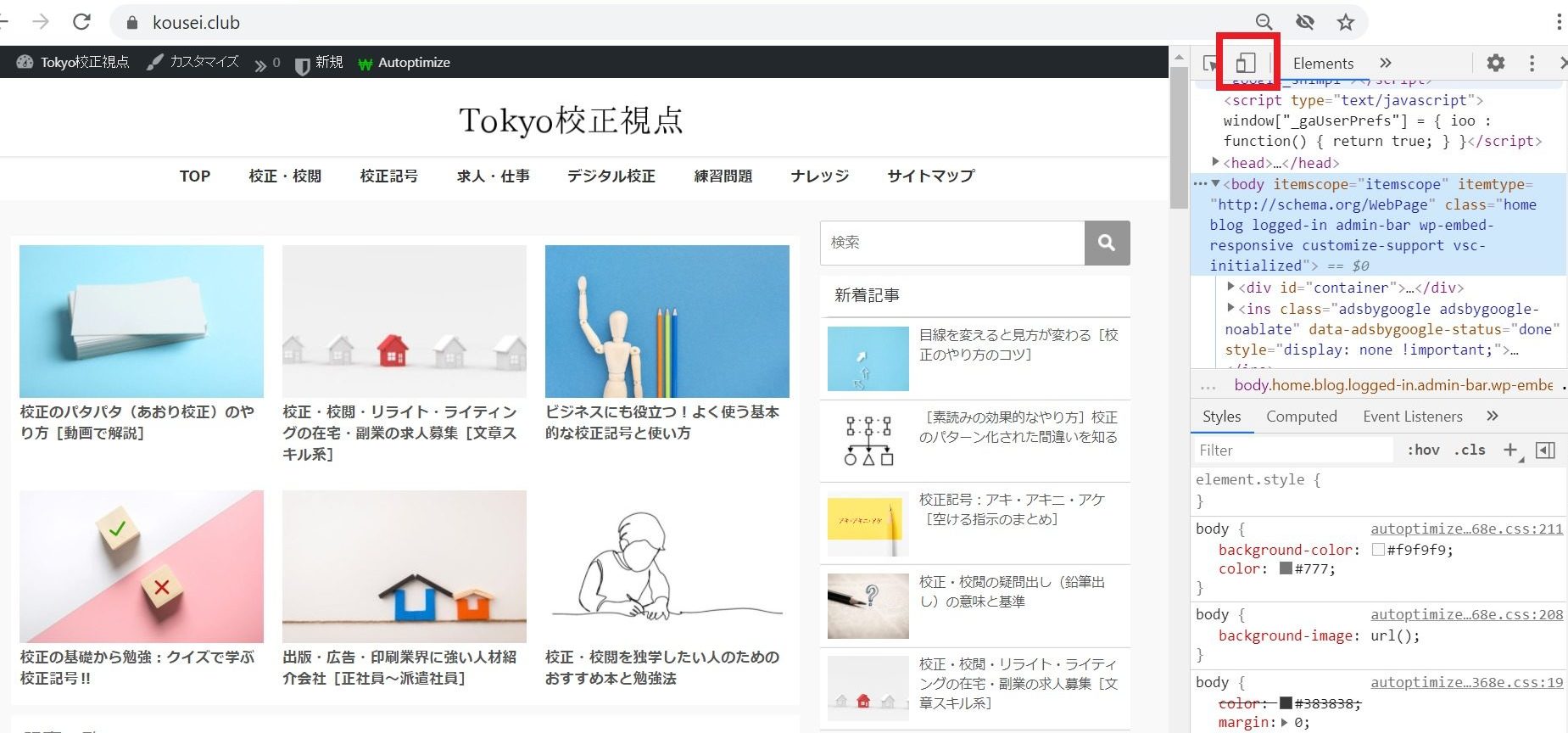
2. デベロッパーツールをクリック後の画面です。
※サイズ変更の必要ない場合は、[2]と[3]の項目は飛ばして[4]の項目からご覧ください。

画面右上赤枠の「Toggle Device Toolbar」をクリックします。これによりスクショ画像を任意のサイズに調整することができます。
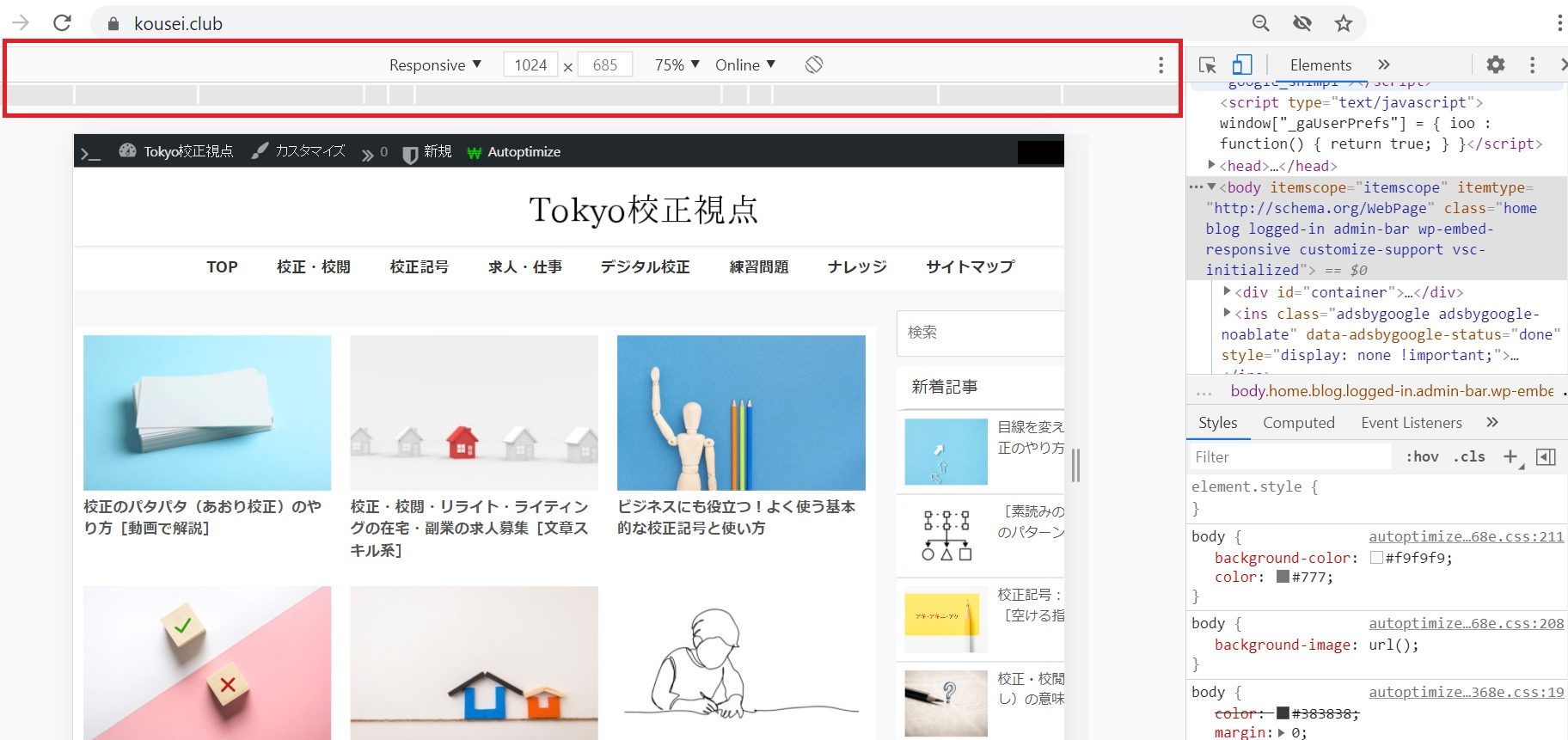
3.「Toggle Device Toolbar」をクリック後の画面です。

ページ上部にサイズ調整用のバーが表示されます。
サイズを調整する必要がなければ、そのままの状態で大丈夫です。
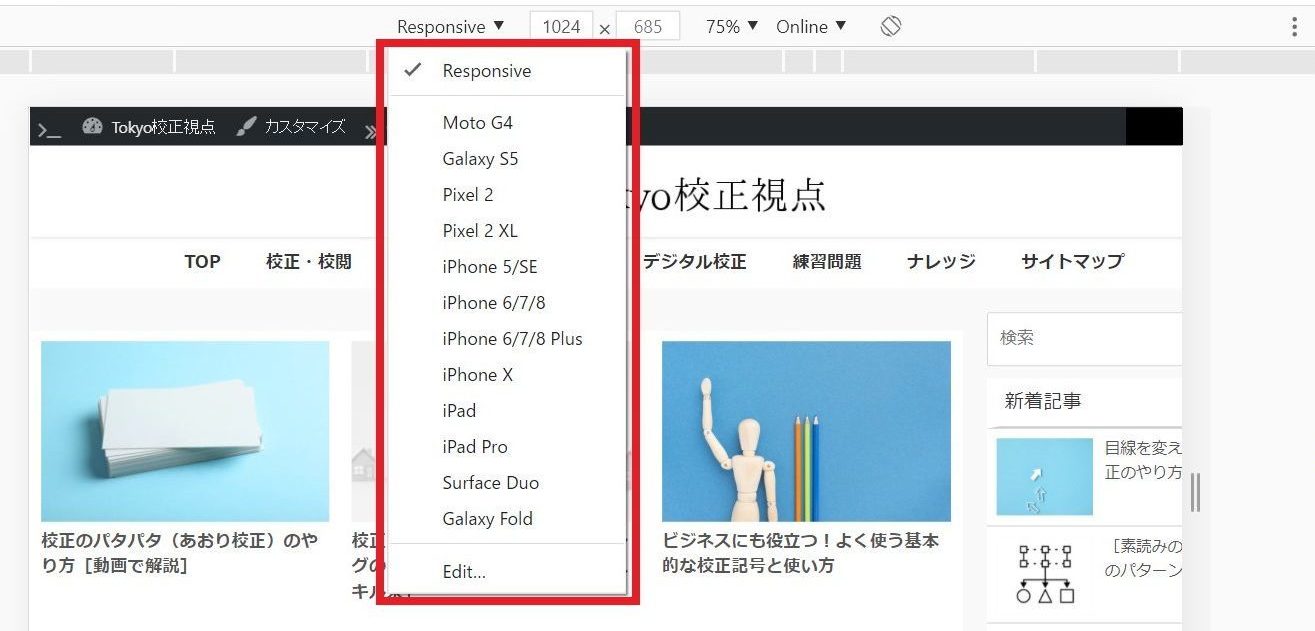
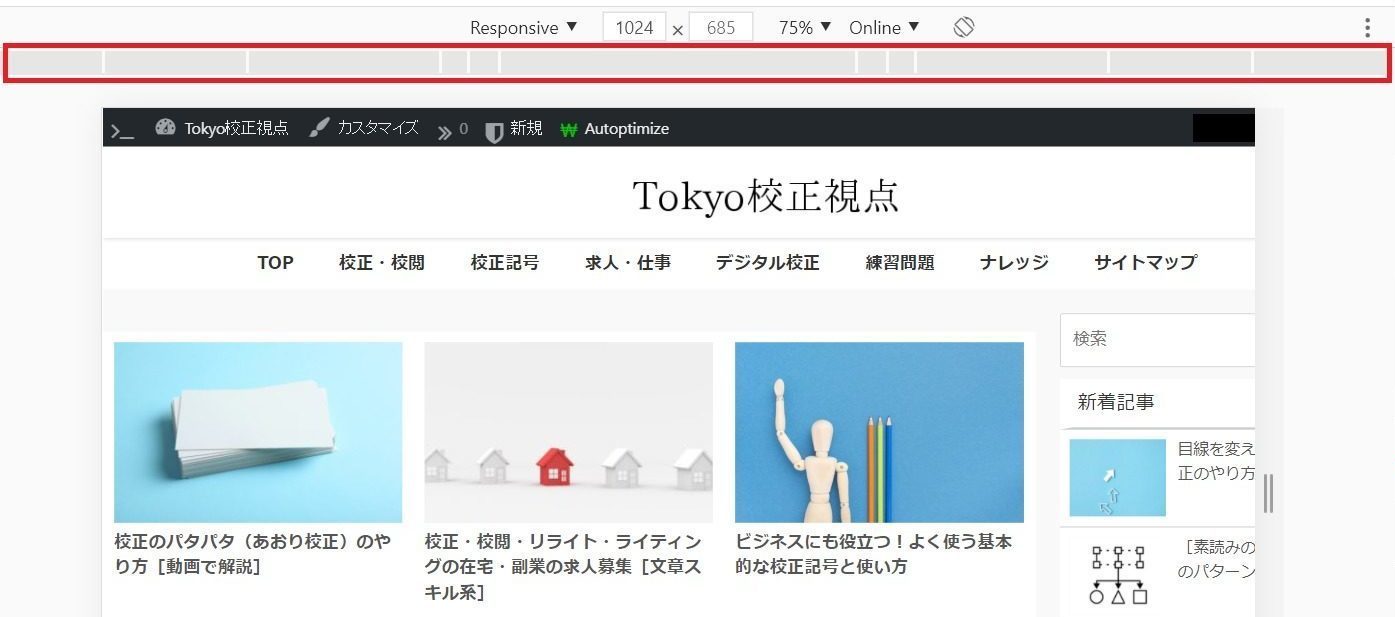
■ サイズ調整の例
1.「Responsive」のプルダウンからは、iPhone、GalaxyなどのMobileサイズを選ぶことができます。

2. グレーのバーをクリックすることでもサイズ調整が可能です。

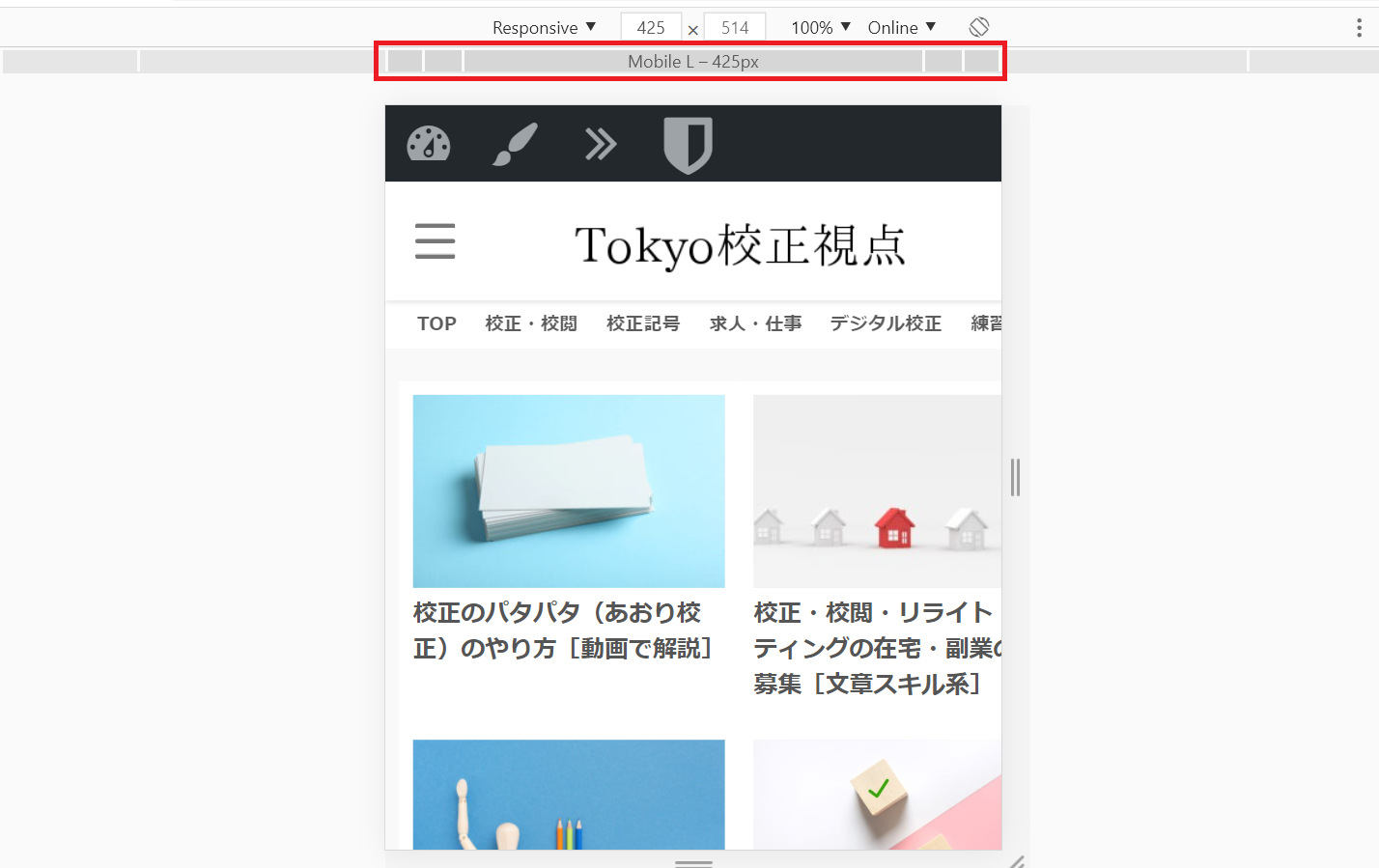
3.「Mobile L - 425px」サイズの例

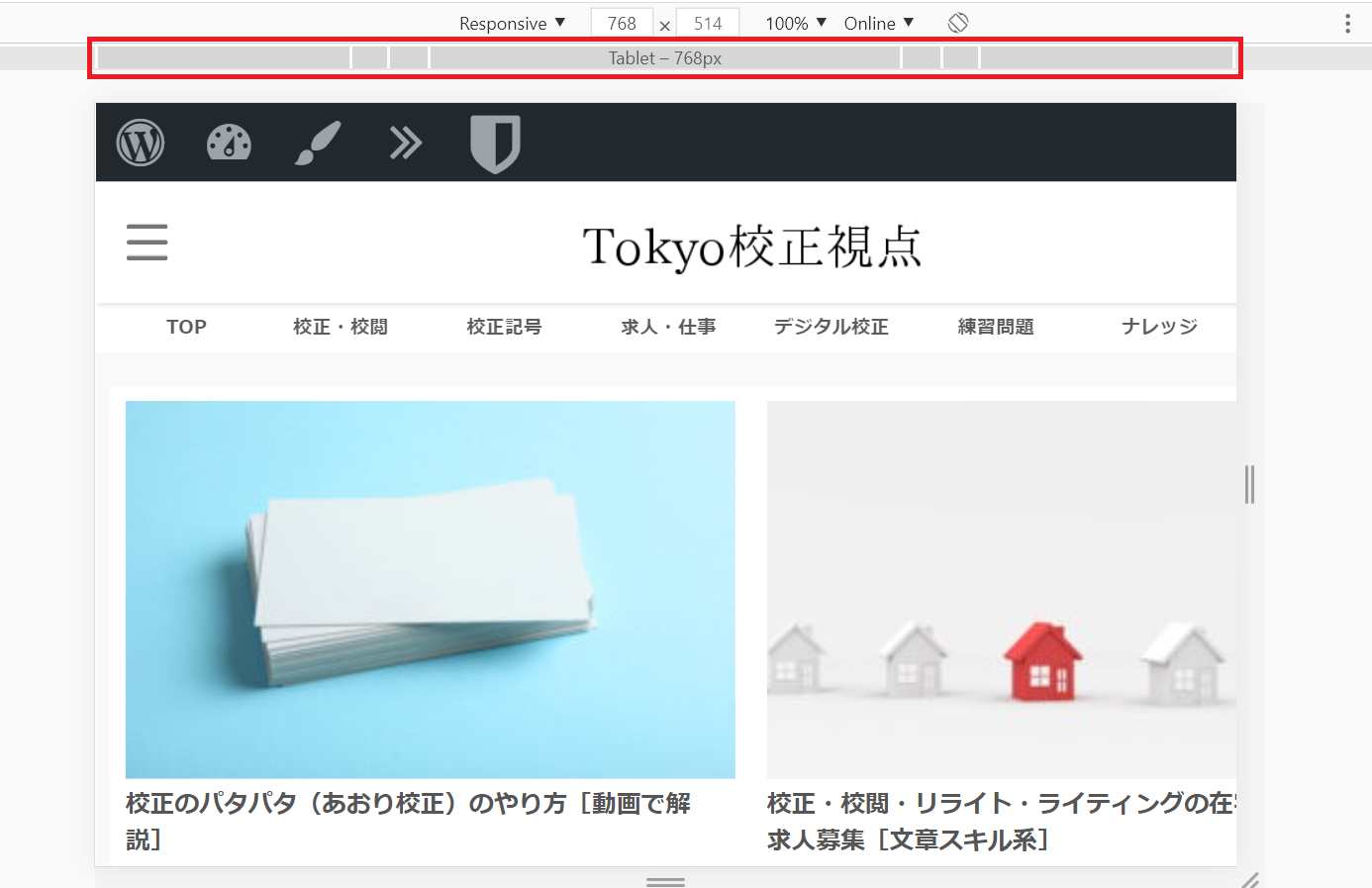
4.「Tablet - 768px」サイズの例

その他にも、直接数値の入力をしてサイズ調整するとこも可能です。
4. サイズの決定後、スクショを撮ります(※PC用のサイズで撮ります)。

以下の順で進みます。
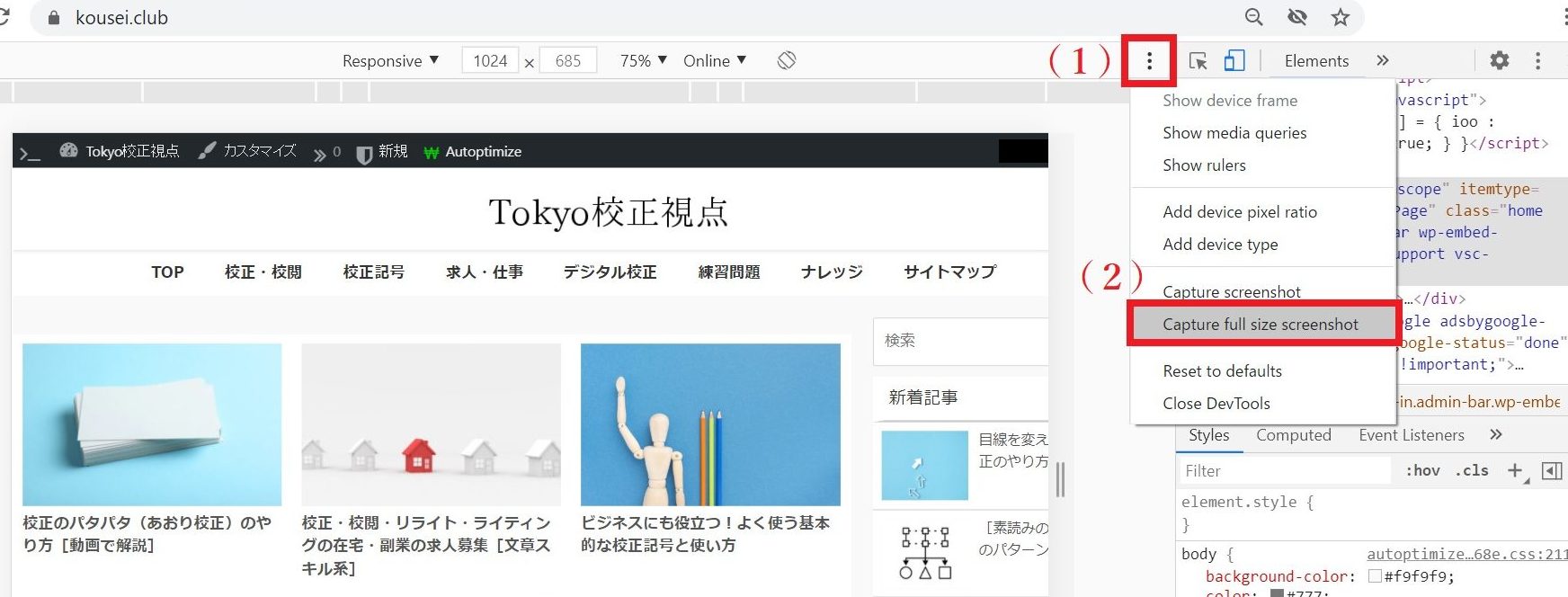
(1)More options
(2)Capture full size screenshotをクリック
5. スクショした画面が保存されます。

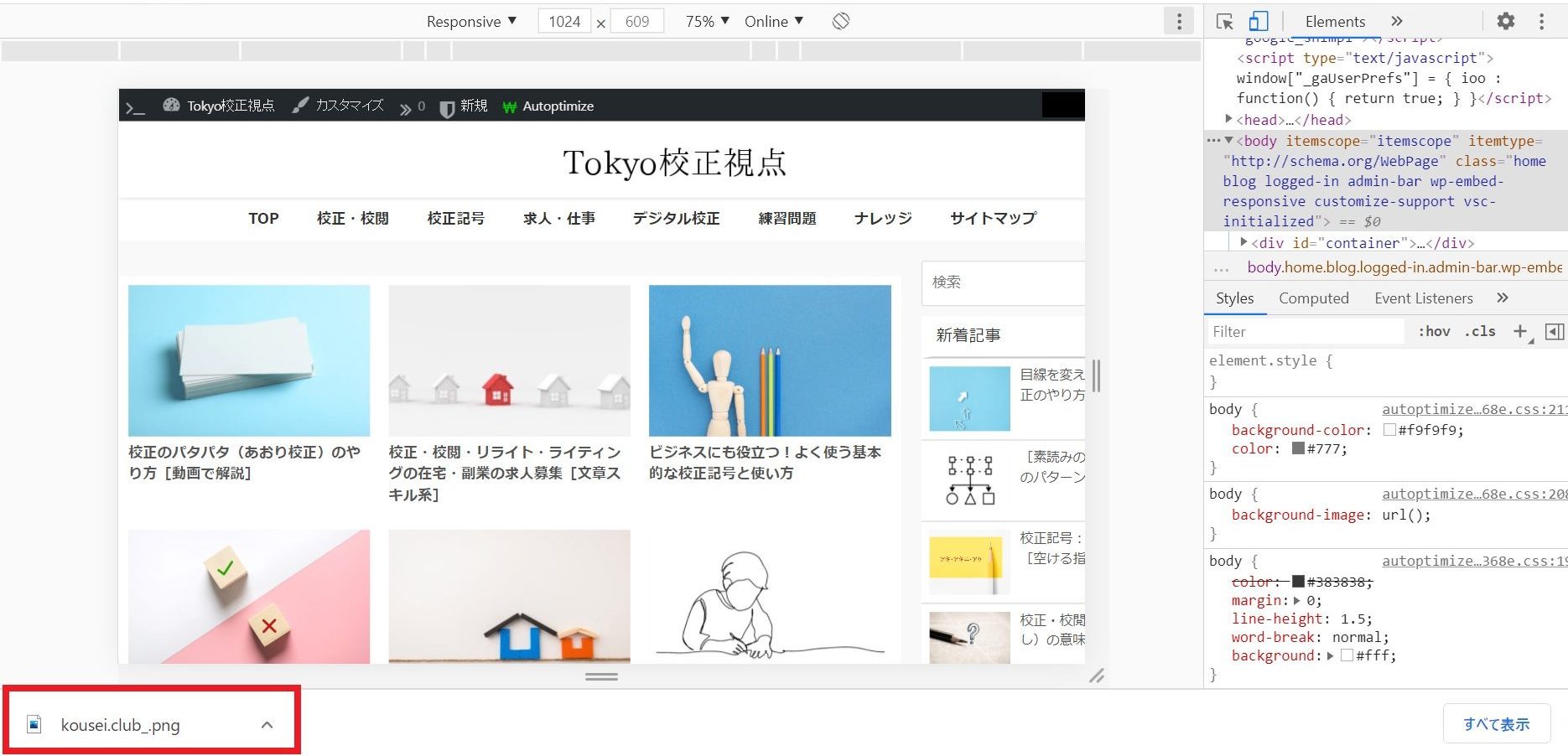
6. 保存されたスクショを開いた画面です。
このようにページ全体のスクショを撮ることができます。
拡大すれば文字もちゃんときれいに読めます。
以上で、Webページ全体のスクリーンショットを撮る手順は終了です。
次は、このスクリーンショットを分割して印刷する方法になります。
撮ったスクリーンショットをそのまま印刷しても、画像1枚の扱いになるため、1ページに縮小された状態で印刷されてしまいます。
スクリーンショットのサイズによっては、文字がほとんど読めないぐらい縮小されます。
2. ページを分割して印刷
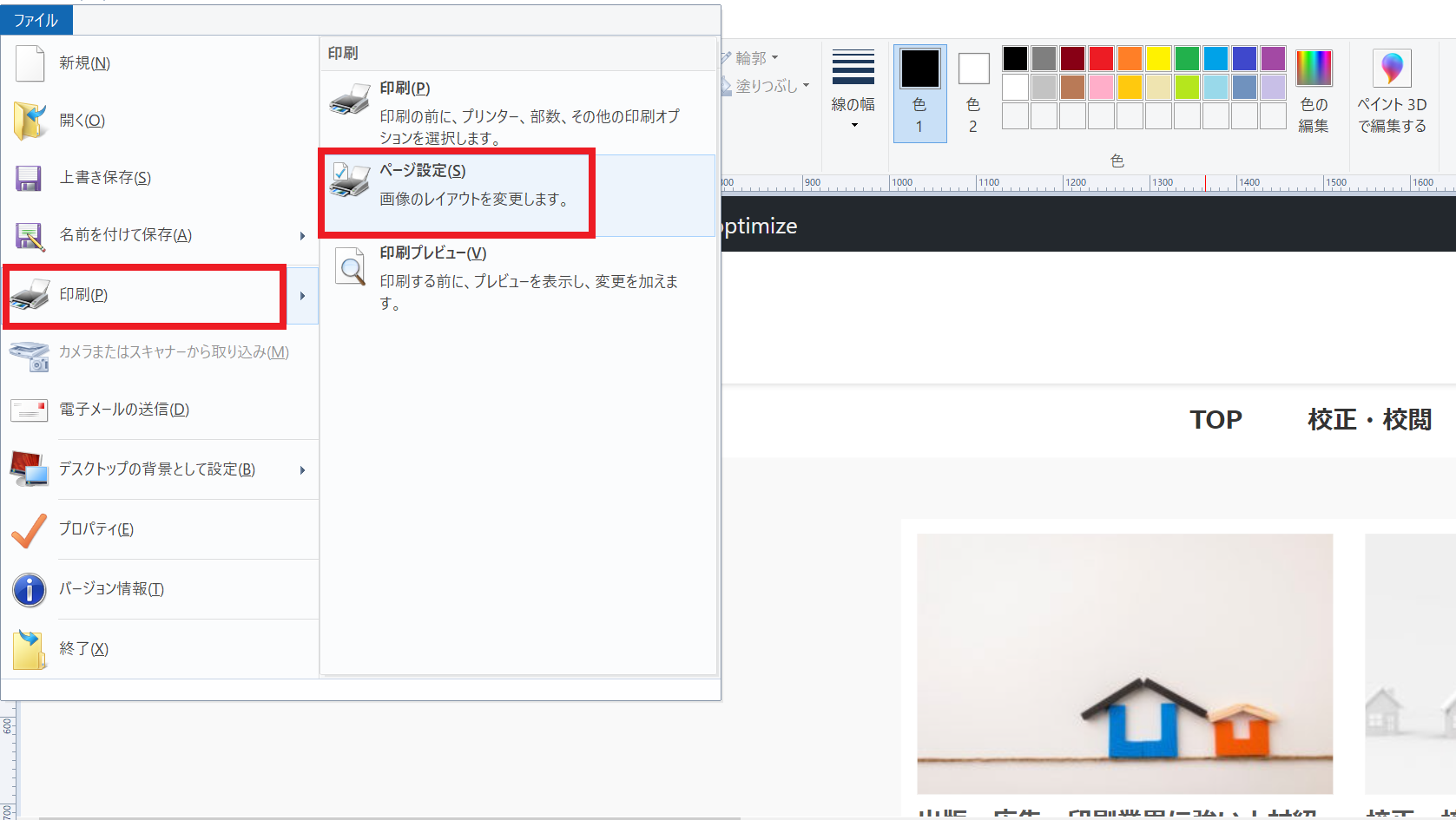
1. スクショした画像を「ペイント」で開きます。
(※Windows10では「すべてのアプリ」→「Windowsアクセサリ」→「ペイント」)

【ファイル】→【印刷】→【ページ設定】へと進みます。
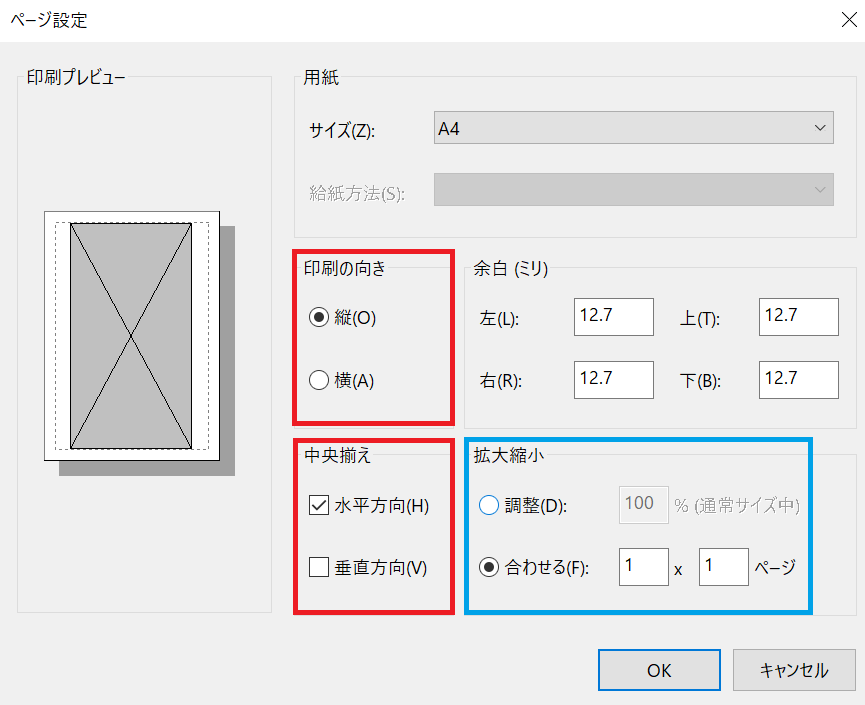
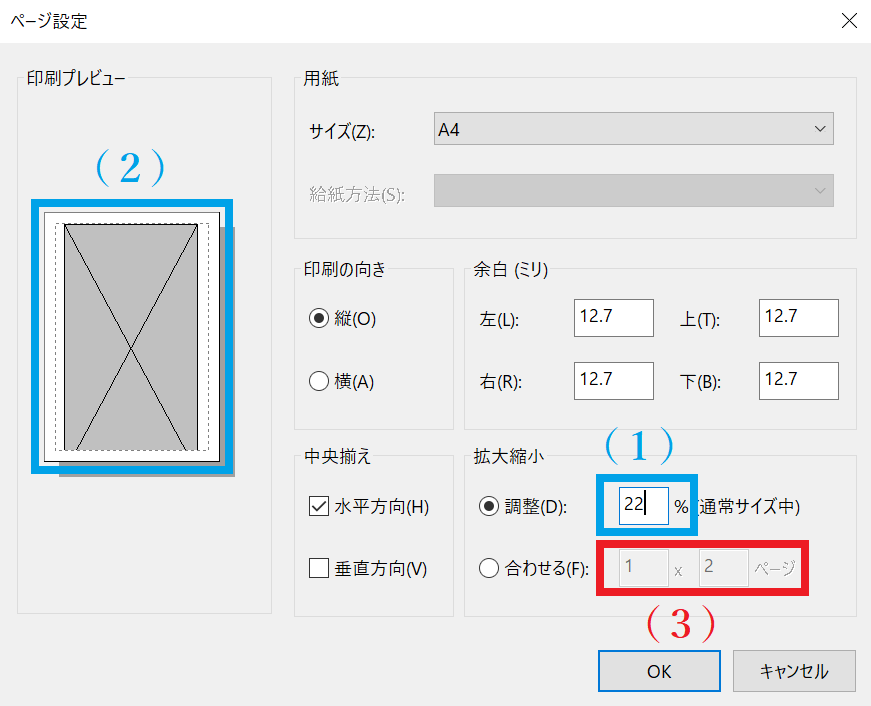
2. ページ設定の画面です。

・赤枠内
「印刷の向き」→ 縦
「中央揃え」 → 水平方向
※基本は上記の設定で大丈夫です。
・青枠内
「拡大縮小」
最初は『合わせる』が選択されているので『調整』を選びます。
3.
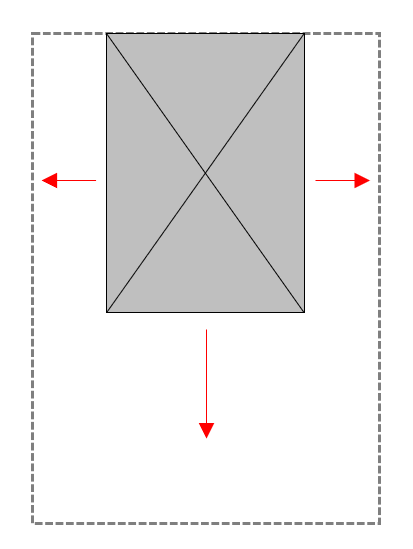
青枠(1)の「%」の箇所に数値を入れて調整していきます。数値を入れると、青枠(2)のグレー四角の大きさが変わります。

・数値の調整は、青枠(2)のグレーの四角を点線に合わせる感じです。
・数値を変えていくと、赤枠(3)のページ数が変わってきます。
※最初は「1×1ページ」でしたが「1×2ページ」に変更されています。
これでページ設定は終了です。
あとは印刷するだけです。
4. ページ分割後の印刷結果です。
・1ページ目
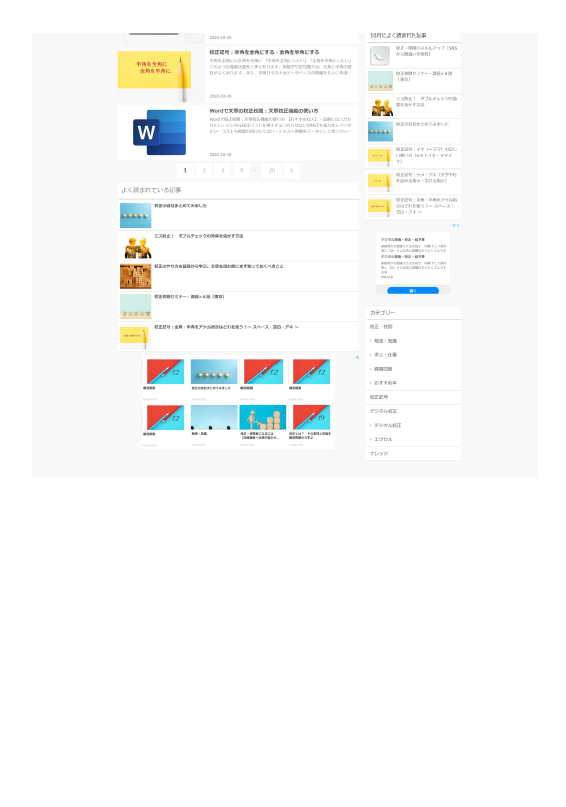
・2ページ目








![縦書き数字の表記方法[文章内での書き方]](https://kousei.club/wp-content/uploads/2022/07/number-in-vertical-writing-500x333.jpg)
![以上・以下・未満・超過[意味の違いと絶対に迷わない覚え方]](https://kousei.club/wp-content/uploads/2022/02/more-than_less-than-in-proofreading-500x333.jpg)
![促音・拗音・撥音[意味と違い簡単解説]](https://kousei.club/wp-content/uploads/2022/02/assimilated-sound-and-palatalised-sound-and-nasal-sound-500x333.jpg)
![箇所・個所・か所・カ所の違い[適切な表記と使い分け解説]](https://kousei.club/wp-content/uploads/2024/09/Differences-in-the-notation-of-places-500x333.jpg)
![注釈の意味と種類・注記号との対応でよくある間違い例[覚えておきたい校正知識]](https://kousei.club/wp-content/uploads/2020/11/annotation-in-proofreading-500x333.jpg)
![三点リーダーの使い方[意味を理解し正しく使う~例文で学ぶ適切な使用方法~]](https://kousei.club/wp-content/uploads/2023/05/three-point-leader-500x333.jpg)
![横書き文章で「算用数字」と「漢数字」のどっちを使う?[使い分け解説]](https://kousei.club/wp-content/uploads/2025/04/Numbers-in-horizontal-text-500x333.jpg)
