![校正・校閲の勉強:誌面の体裁・レイアウトの確認[ファッション雑誌編]](https://kousei.club/wp-content/uploads/2022/01/Checking-the-layout-of-the-magazine.jpg)
目 次
校正・校閲の勉強:誌面の体裁・レイアウトを確認するポイント
誌面の体裁とは、外観や見た感じ、形式のことをいいます。
要するに「見た目」ということです。
文章の間違いを見つけることは校正者の重要な役目ですが、誌面の体裁確認も校正に必要とされる役割の一つです。見た目は、可読性に関わる部分も多く、文章の読みやすさにもつながってくることがあります。
校正者なら、行間や文字間、書体、級数のような体裁には敏感に気づくと思いますが、ここではレイアウト的な面も含め、もう少し大きい視野での体裁確認のチェックポイントについて説明していきたいと思います。
実際の誌面
▼ 宝島社『InRed』4月号 P.91の誌面です。

【出典:『InRed』2020年4月号(宝島社)】
パッと見た印象、キレイに画像や文字が配置されていて、すっきりとした印象を受けます。
なぜそのように映るのかは、部分部分を見ていくとわかってきます。ちゃんと細部まで考えられた上で各パーツがレイアウトされているからです。
1. 天地の色網の幅

天地に配置されている薄い紫の帯の幅です。
ページ周りを色網で囲うデザインはよく目にすると思います。
上下どちらかの幅を変えることで、中央から視点の重心を変えることもあります。この誌面では、帯の幅が均等になっているため、安定した印象を受けます。
デザインとして意図的に幅を変えることがよくあります。判断が難しいかもしれませんが、微妙な幅の違いであるなら間違いの可能性もあります。
校正経験が浅いとなかなかページ周りにまで目が行き届かないと思うかもしれませんが、校正の仕方としては、まずは外側(ページ周り)から見て、内側へと視点を絞っていくのが適切です。
2. 文章の左右幅

左右に配置されている各商品説明の左右幅です。
縦のラインで見るとキレイに揃っています。
揃っていて当たり前のように思えますが、制作途中で何度も修正を重ねていると、部分部分で歪みが生じきて微妙にズレてくることがよくあります。何度も見ていると、悪い意味で目が慣れてくるので不自然なことにも気づきにくくなります。
大きな視野で、縦・横のラインで見る習慣をつけておけば、何かおかしなことがあっても気づきやすくなります。
3. タイトルの位置

誌面左上の「InRed closet」の部分です。
「2」で紹介した左側の説明文と、誌面上部のタイトルもキッチリ揃っています。こういうことは、全体を俯瞰して見ていないと気づきません。
現状は揃っているので何も感じませんが、仮に、このページのタイトルがズレているだけでも、誌面の印象は大分変わってきます。
4. アキの統一

各文章間のアキも全体を通して統一されています。これらのアキも、部分的な修正を重ねていると不揃いになってくることが多いです。
文章を読むことに没頭してしまうと気づきづらくなりますが、文字の可読性にも影響してくるので、こういったアキに関しては校正者も必須の確認事項といえます。
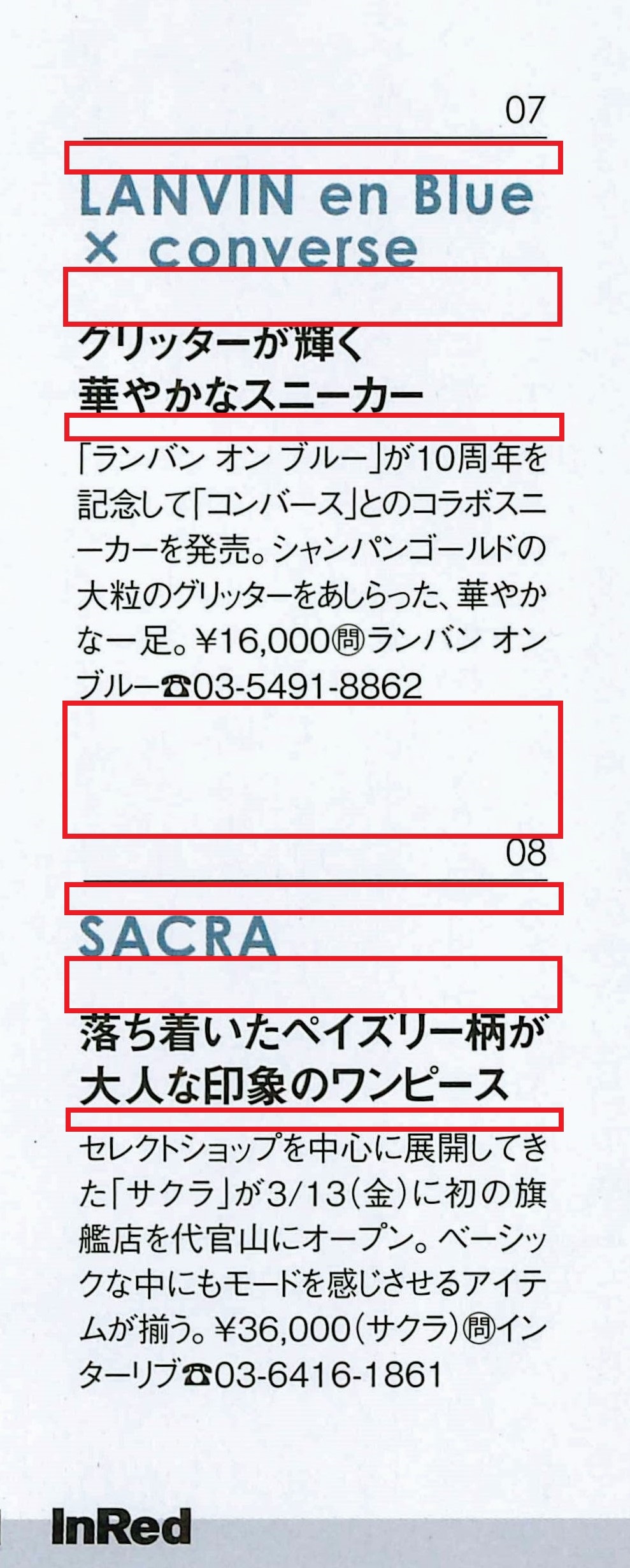
5. 引き出し線

・「番号」と引き出し線の距離(赤矢印)
・「商品画像」と引き出し線の距離(オレンジ丸)
これらのアキもちゃんと整っています。
引き出し線は、媒体問わず使用されるものですが、注意してよく見てみるとおかしなものはたくさんあります。
画像から遠すぎると、指している位置がわかりにくくなるため注意が必要です。
6. 文字の色

ページタイトルと、各商品説明のタイトルの色が統一されています。
色もレイアウトに統一感を持たせる大きな要素です。
文字だけに注力していると、色まで気にならないかもしれませんが、色は文字に匹敵するぐらい重要な情報の一つです。
7. 画像の切り抜き

一般的に、商品画像は単品で置き撮りし、それを色補正し切り抜いたりトリミングしたりします。
その切り抜きの精度が甘いと、画像の周りがガタついて見えたり直線的になったりして不自然に感じます。
この画像でいうと、スカートの裾(赤枠内)のような部分が、上手く切り抜かれていないことが多いです。
最近では、スマホの画像修正アプリでも切り抜き処理が簡単にできます。精度もかなりいいです。当然、DTPで使われるような本格的な画像編集ソフトでは、さらに精度は高く、切り抜きに対しては昔ほど不自然なものはかなり減りました。
▼ 切り抜きは画像の輪郭だけでなく、次の画像の赤丸部分のようなところも、ちゃんと切り抜かれているか確認する必要があります。赤丸の箇所が切り抜きされていないと、撮影時の背景がそのまま残ります。

▼ 切り抜かれていない例(撮影時のバックの色が残っている)

最近では、技術の進歩によりこの手の間違いはめっきり少なくなりましたが、稀にみかける場合があります。特に画像の切り抜きは輪郭だけでなく、内側にも切り抜き漏れがないか注意しておきましょう。
8. 画像の影

画像の影。
この影は、商品撮影後に後から画像編集ソフトで付けていることが多いです。
そのため影の付け忘れはよくあります。
また商品によって、
・影の濃度が極端に違う
・影の大きさが違う
などがあると見た目が不自然に感じます。
影と文字との重なりもよくあるので気をつけなければいけません。影と重なった文字は、視認性が悪くなります。
その場合は、何らかの調整が必要です。
・影と文字が重ならないように離す
・文字を白抜きにする
・文字に白縁をつける
などの処理をします。
▼ 下の例は、影と文字の重なりを白抜き文字で処理し見やすくしているものです。

【出典:『InRed』2020年4月号 P.63(宝島社)】
9. ノンブル(ページ数)

ノンブルは、校正者も必ず確認する項目です。
影の場合と同様、ノンブルとバックの色アミが重なり視認性が悪くなると調整が必要になってきます。ただ、影のときとは違い、文字の位置を変えるということはありません。
処理の仕方としては、
・文字を白抜きにする
・文字に白縁をつける
・隠しノンブルにする
などで対応します。
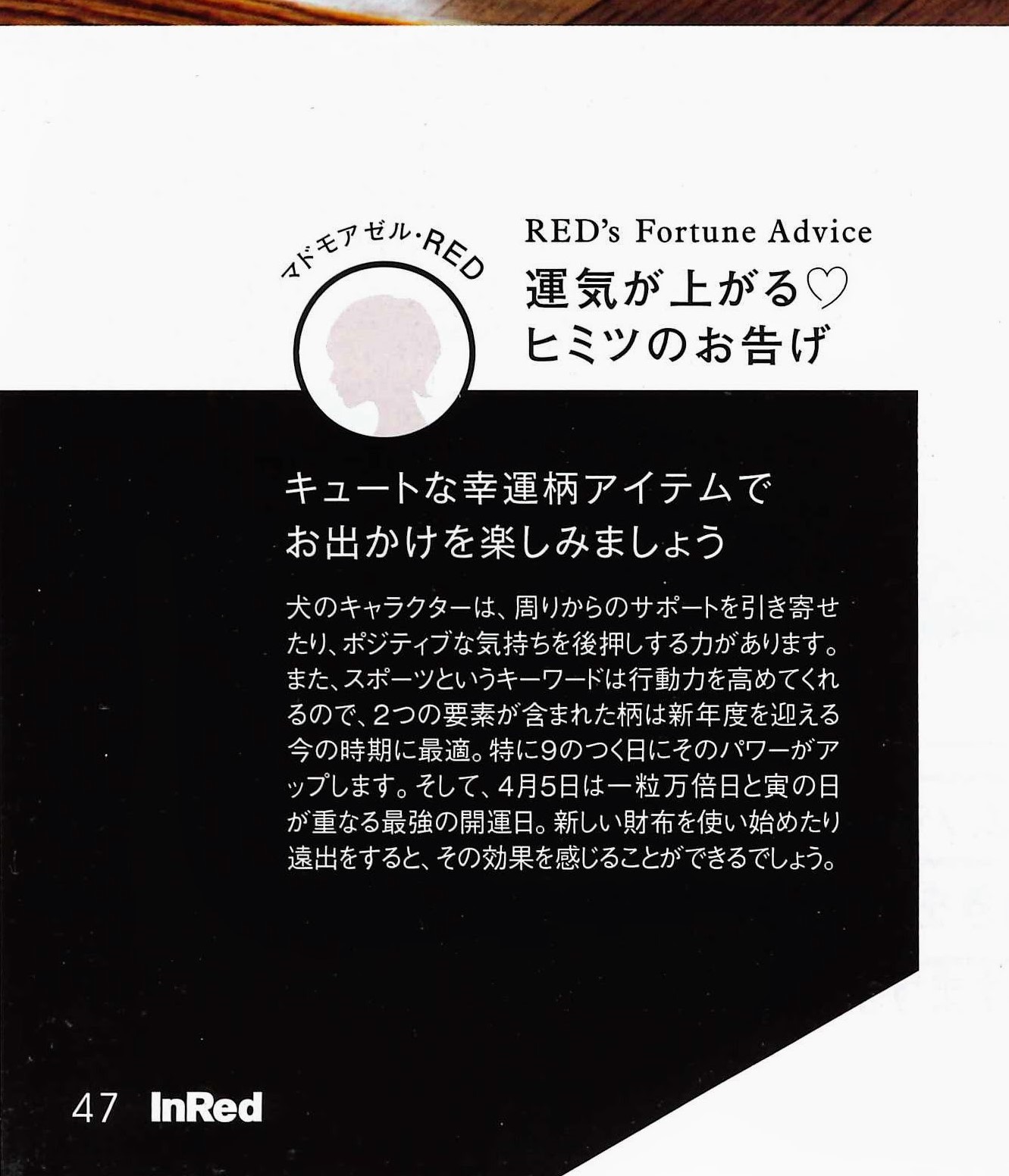
▼ 下の例は、白抜き文字で調整しているものです。

【出典:『InRed』2020年4月号 P.47(宝島社)】
10. 補足

体裁とは関係ありませんが、このようなデフォルメされた筆記体の文字は、読みづらいこともあってよくスペルが間違っていることがあります。スペルチェックを怠らないようにしましょう。
おわりに
校正者の場合、こういう体裁を確認しないという方もいるかもしれません。
『こういうのは、デザイナーや編集の仕事じゃないの?』と思うかもしれませんが、その制作物を誰のために作っているのかを考えれば、職種の垣根はあまり関係ないことがわかってきます。
制作物全体のクオリティを上げていくには、職種間の連携・助け合いが非常に大切になってきます。また、デザイナーやオペレーターの視点や考え方を学ぶことは、校正者同士からは得られない学びがたくさんあります。

![文章の校正:5つの基本的な見方[文字に意識を集中させるコツ]](https://kousei.club/wp-content/uploads/2024/07/Basic-Text-Proofreading-Techniques-500x342.jpg)
![文章校正の実力テスト[校正力UPの練習問題]](https://kousei.club/wp-content/uploads/2024/07/text-proofreading-exercises-500x338.jpg)
![【伝わる指示 vs 伝わらない指示】良くない校正指示と改善ポイント[いい校正者になる第一歩]](https://kousei.club/wp-content/uploads/2024/07/good-and-bad-proofreading-instructions-500x333.jpg)

![[校正の落とし穴]正しい修正が新たな間違いを生む?! 連鎖する間違いを止める](https://kousei.club/wp-content/uploads/2024/06/Chain-of-proofreading-mistakes-500x333.jpg)

![校正の依頼メールで押さえておきたいポイント[例文あり]](https://kousei.club/wp-content/uploads/2021/11/Email-request-for-proofreading-500x362.jpg)
![校正のパタパタ(あおり校正)のやり方[動画で解説]](https://kousei.club/wp-content/uploads/2022/05/Proofreading-Technology-500x333.jpg)
![原稿との突き合わせ校正(引き合わせ校正)の実技解説[校正の基本のやり方を紹介]](https://kousei.club/wp-content/uploads/2020/08/Demonstration-of-proofreading-techniques-500x333.jpg)
![校正記号をクイズで学ぶ![校正記号の基礎から応用まで勉強]](https://kousei.club/wp-content/uploads/2020/10/Learn-proofreading-symbols-through-quizzes-500x334.jpg)
![校正者になるには[未経験者へ仕事内容から資格・求人まで解説]](https://kousei.club/wp-content/uploads/2022/01/How-to-Become-a-Proofreader-500x333.jpg)
![AIに文章の校正を依頼する[無料で使えるAI校正ツールの比較]一番使えるAIは?](https://kousei.club/wp-content/uploads/2024/06/Free-AI-Proofreading-Tools-500x330.jpg)
![広告・出版・マスコミ業界で働くならマスメディアンで仕事探し[特長や強み・利用の流れの紹介]](https://kousei.club/wp-content/uploads/2023/04/find-a-job-with-MASSMEDIAN-500x333.jpg)

![文章校正ではなぜ一文字ずつ確認する必要があるのか?[タイポグリセミアが原因⁉]](https://kousei.club/wp-content/uploads/2023/01/typoglycemia-in-proofreading-500x258.jpg)
![差し替えと差し換え:どっちの表記が正しい?[意味と違い簡単解説]](https://kousei.club/wp-content/uploads/2022/02/Meaning-of-replacement-and-replace-in-proofreading-500x333.jpg)
![「夏季」と「夏期」の違いと使い分け[夏の季節か夏の期間]](https://kousei.club/wp-content/uploads/2023/08/Difference-between-summer-and-summer-season-500x333.jpg)
![縦書き数字の表記方法[文章内での書き方]](https://kousei.club/wp-content/uploads/2022/07/number-in-vertical-writing-500x333.jpg)
![「広がる」と「拡がる」の違いと使い分け[例文解説]](https://kousei.club/wp-content/uploads/2022/10/Spreads-and-Expands-500x333.jpg)
![「止まる」「留まる」「停まる」の違いと使い分け[例文解説]](https://kousei.club/wp-content/uploads/2022/09/Stop-and-stay-and-stop-500x333.jpg)


![沿う(沿って)・添う(添って)の意味と違い[使い分けのポイント解説]](https://kousei.club/wp-content/uploads/2023/09/Difference-between-along-and-with-500x333.jpg)
![「等」と「など」の使い分け[漢字表記?ひらがな表記?]](https://kousei.club/wp-content/uploads/2022/07/How-to-use-etc.-500x333.jpg)
